
今回は、カフェのホームページをつくった話をします。ノリと勢いで制作したので、コードが汚くて、記述の仕方もゴリ押しって感じです😃
Figmaでデザインカンプを作ってから、コードを書いて作りました。
その結果ぼくは、WordPressのありがたみを知りました。
制作の動機

暇だなぁ、webサイトでもつくろうかなぁ
制作したもの
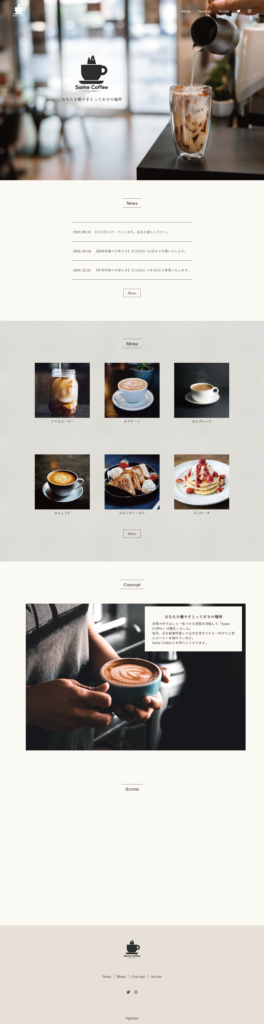
カフェのホームページ
制作期間
1週間くらい
デザイン
Figmaで作ったデザインカンプ↓
https://www.figma.com/file/5PlcbRAzzjd8Jn3HzphlhO/same-coffee-1?node-id=0%3A1
よくありそうなカフェのホームページにしました。今回はトップページとモーダルウィンドウしか作ってません。メニューを押すとモーダルウィンドウで説明や価格が表示されるようにしたいですね。
コード
HTMLとCSSとjQueryを使ってコーディングしました。
コードは正しく書けているかわからないので、自信はないです😢
レスポンシブは非対応なので、スマホで見るとボコボコです。
一応GitHubにアップロードしておきました。↓
HTML
<!DOCTYPE html>
<html lang="ja" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="assets/css/style-3.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome-animation/0.2.1/font-awesome-animation.css" type="text/css" media="all" />
<link href="https://fonts.googleapis.com/css2?family=Kaisei+Decol:wght@400;500;700&display=swap" rel="stylesheet">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="assets/js/jquery-2.4.js" charset="utf-8"></script>
</head>
<body>
<header>
<a href="" class="logo">
<img src="assets/img/same-coffee-logo-w.svg" alt="logo">
</a>
<nav>
<ul>
<li><a href="">News</a></li>
<li><a href="">Menu</a></li>
<li><a href="">Concept</a></li>
<li><a href="">Access</a></li>
<li><a href=""><i class="fab fa-twitter"></i></a></li>
<li><a href=""><i class="fab fa-instagram"></i></a></li>
</ul>
</nav>
</header>
<main>
<div class="area_top_view">
<div class="container">
<div class="square"></div>
<img src="assets/img/same-coffee-logo-b.svg" alt="logo">
<p class="ttl">あなたを癒やすとっておきの場所</p>
</div>
</div>
<!--News-->
<section class="area_home_news">
<div class="container">
<div class="head_home">
<h2 class="ttl">News</h2>
</div>
<div class="body_home">
<ul class="newslist">
<li>
<time datetime="2021-09-10">2021.09.10</time>
<a href="">
<p>9月13日にオープンします。是非お越しください。</p>
</a>
</li>
<li>
<time datetime="2021-10-14">2021.10.14</time>
<a href="">
<p>【臨時休業のお知らせ】10月20日〜23日まで休業いたします。</p>
</a>
</li>
<li>
<time datetime="2021-12-20">2021.12.20</time>
<a href="">
<p>【年末年始のお知らせ】12月30日〜1月3日まで休業いたします。</p>
</a>
</li>
</ul>
</div>
<div class="btnarea">
<a href="" class="btn">More</a>
</div>
</div>
</section>
<!--Menu-->
<section class="area_home_menu">
<div class="container">
<div class="head_home">
<h2 class="ttl">Menu</h2>
</div>
<div class="body_home">
<div class="items">
<div class="items-top">
<div class="box fade-in"><a href="" class="js-modal-open" data-target="modal01"><img src="assets/img/iced-coffee-4x.png" alt="menu1"></a>
<p>アイスコーヒー</p>
</div>
<div class="box fade-in"><a href="" class="js-modal-open" data-target="modal02"><img src="assets/img/cappuccino-4x.png" alt="menu2"></a>
<p>カプチーノ</p>
</div>
<div class="box fade-in"><a href="" class="js-modal-open" data-target="modal03"><img src="assets/img/espresso-4x.png" alt="menu3"></a>
<p>エスプレッソ</p>
</div>
</div>
<div class="items-bottom">
<div class="box fade-in"><a href="" class="js-modal-open" data-target="modal04"><img src="assets/img/cafe-latte-4x.png" alt="menu4"></a>
<p>カフェラテ</p>
</div>
<div class="box fade-in"><a href="" class="js-modal-open" data-target="modal05"><img src="assets/img/french-toast-4x.png" alt="menu5"></a>
<p>フレンチトースト</p>
</div>
<div class="box fade-in"><a href="" class="js-modal-open" data-target="modal06"><img src="assets/img/pan-cakes-4x.png" alt="menu6"></a>
<p>パンケーキ</p>
</div>
</div>
</div>
<!--モーダルウィンドウ-アイスコーヒー-->
<div id="modal01" class="modal js-modal">
<div class="modal-bg js-modal-close">
</div>
<div class="modal-content">
<img src="assets/img/iced-coffee-4x.png" alt="menu5">
<div class="modal-con-text">
<p>焙煎度を変えてブレンドしたモカをベースに、コロンビアとブラジルのコーヒー豆をバランスよくブレンドしました。抽出に時間をかけており、苦味を抑え香ばしさと甘味を感じられます。モカの甘くなめらかな口当たりが特徴の一杯です。</p>
<p class="yen">380円<span>(税込み)</span></p>
</div>
<div class="closebtn">
<a href="" class="js-modal-close">close</a>
</div>
</div>
</div>
<!--モーダルウィンドウ-カプチーノ-->
<div id="modal02" class="modal js-modal">
<div class="modal-bg js-modal-close">
</div>
<div class="modal-content">
<img src="assets/img/cappuccino-4x.png" alt="menu5">
<div class="modal-con-text">
<p>ふんわりと滑らかな舌触りのフォームミルクが特徴のカプチーノです。エスプレッソに一気にミルクを注ぐことで、一口飲んだときからコーヒー感が感じられます。ベルベットのようにきめ細かいフォームミルクをお楽しみください。</p>
<p class="yen">400円<span>(税込み)</span></p>
</div>
<div class="closebtn">
<a href="" class="js-modal-close">close</a>
</div>
</div>
</div>
<!--モーダルウィンドウ-エスプレッソ-->
<div id="modal03" class="modal js-modal">
<div class="modal-bg js-modal-close">
</div>
<div class="modal-content">
<img src="assets/img/espresso-4x.png" alt="menu5">
<div class="modal-con-text">
<p>こだわりのアラビカ豆を100%使用しています。華やかな香りに苦みと酸味のバランスがよい、コク深い味わいのスタンダードな一杯です。食後やちょっとした合間に一杯のリラクゼーションをお楽しみ下さい。</p>
<p class="yen">350円<span>(税込み)</span></p>
</div>
<div class="closebtn">
<a href="" class="js-modal-close">close</a>
</div>
</div>
</div>
<!--モーダルウィンドウ-カフェラテ-->
<div id="modal04" class="modal js-modal">
<div class="modal-bg js-modal-close">
</div>
<div class="modal-content">
<img src="assets/img/cafe-latte-4x.png" alt="menu5">
<div class="modal-con-text">
<p>生乳100%使用牛乳と牛乳に合う豆に徹底的にこだわりました。ほのかな牛乳本来の甘さに加え、しっかりとしたコーヒーのコクが味わえます。ほのかな苦みとまろやかな甘みが特徴の一杯です。</p>
<p class="yen">400円<span>(税込み)</span></p>
</div>
<div class="closebtn">
<a href="" class="js-modal-close">close</a>
</div>
</div>
</div>
<!--モーダルウィンドウ-フレンチトースト-->
<div id="modal05" class="modal js-modal">
<div class="modal-bg js-modal-close">
</div>
<div class="modal-content">
<img src="assets/img/french-toast-4x.png" alt="menu5">
<div class="modal-con-text">
<p>Same Coffee独自に配合した卵液ソースを24時間じっくりと漬け込み、外はカリッと香ばしく、中はプリンのようなやわらかい食感になるように焼き上げました。そこに、いちごと生クリームたっぷりと盛り付けました。</p>
<p class="yen">830円<span>(税込み)</span></p>
</div>
<div class="closebtn">
<a href="" class="js-modal-close">close</a>
</div>
</div>
</div>
<!--モーダルウィンドウ-パンケーキ-->
<div id="modal06" class="modal js-modal">
<div class="modal-bg js-modal-close">
</div>
<div class="modal-content">
<img src="assets/img/pan-cakes-4x.png" alt="menu5">
<div class="modal-con-text">
<p>フレッシュな国産いちごとフリーズドライのいちごを練りこんだホイップクリームが特徴です。丁寧に焼きあげたふわふわ&もちもち食感の生地に、いちごとベリーソースが絡んで頬張るごとに幸せな気持ちに満たされます。</p>
<p class="yen">860円<span>(税込み)</span></p>
</div>
<div class="closebtn">
<a href="" class="js-modal-close">close</a>
</div>
</div>
</div>
</div>
<div class="btnarea">
<a href="" class="btn">More</a>
</div>
</div>
</div>
</section>
<!--Concept-->
<section class="area_home_concept">
<div class="container">
<div class="head_home">
<h2 class="ttl">Concept</h2>
</div>
<div class="body_home">
<div class="concept-bg">
<img src="assets/img/concept-img.jpeg" alt="concept-img">
</div>
<div class="concept-txt fade-in">
<div class="concept-txt-box">
<h3>あなたを癒やすとっておきの場所</h3>
<p>日常の中でほっと一息つける空間を目指して「Same Coffee」は誕生しました。<br>
毎日、豆を自家焙煎して注文を受けてから一杯ずつ丁寧にコーヒーを淹れています。<br>
Same Coffeeでお待ちしております。
</p>
</div>
</div>
</div>
</div>
</section>
<!--Access-->
<section class="area_home_access">
<div class="container">
<div class="head_home">
<h2 class="ttl">Access</h2>
</div>
<div class="body_home">
<iframe
src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3205.9920166256948!2d136.62566031555704!3d36.53018698000508!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x5ff835c99f29526f%3A0xea6c85898888990a!2z6YeR5rKi5bel5qWt5aSn5a2m!5e0!3m2!1sja!2sjp!4v1632206872028!5m2!1sja!2sjp"
width="1920px" height="560" style="border:0;" allowfullscreen="" loading="lazy"></iframe>
</div>
</div>
</section>
<footer>
<section class="area_home_footer">
<div class="footer_home">
<div class="footer-logo">
<a href=""><img src="assets/img/same-coffee-logo-b.svg" alt="logo"></a>
</div>
<div class="footer-list">
<ul>
<li><a href="">News</a></li>
<li><a href="">Menu</a></li>
<li><a href="">Concept</a></li>
<li><a href="">Access</a></li>
</ul>
</div>
<div class="icon">
<a href=""><i class="fab fa-twitter faa-wrench animated"></i></a>
<a href=""><i class="fab fa-instagram faa-wrench animated"></i></a>
</div>
</div>
</section>
<p class="copyright">©grizzly</p>
</footer>
</main>
</body>
</html>
CSS
a {
color: #000;
text-decoration: none;
}
.container {
max-width: 1160px;
padding: 0 40px;
}
i {
color: #fff;
font-size: 1.3rem;
}
ul {
padding: 0;
margin: 0;
}
li {
list-style-type: none;
}
header {
display: flex;
align-items: center;
position: absolute;
top: 0;
left: 0;
width: 100%;
padding-top: 10px;
z-index: 100;
}
.logo {
padding: 10px 20px;
display: inline-block;
margin-left: 50px;
}
.logo img {
height: 75px;
}
nav {
margin-left: auto;
margin-right: 50px;
}
nav ul {
display: flex;
}
nav ul li a {
padding: 0 20px;
color: #fff;
text-decoration: none;
transition: .4s;
}
nav ul li a i {
transition: .4s;
}
header nav ul li :hover {
color: #4e454a;
}
/*ヘッダー*/
body {
margin: 0 auto;
padding: 0;
font-family: 'Kaisei Decol', serif;
font-size: 18px;
color: #4e454a;
background-color: #fbfaf5;
display: flex;
justify-content: center;
}
/*トップビュー*/
.area_top_view {
background: url(../img/coffee-bg.png) no-repeat bottom center;
background-size: cover;
width: 100vw;
height: 100vh;
}
.area_top_view>.container {
height: 700px;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
position: relative;
right: 120px;
top: 90px;
font-size: 20px;
}
.area_top_view img {
height: 200px;
z-index: 10;
display: none;
}
.area_top_view p {
font-size: 22px;
z-index: 10;
display: none;
}
.square {
position: absolute;
width: 300px;
height: 240px;
opacity: .87;
background-color: #fff;
z-index: 1;
box-shadow: 0 0 86px 86px #fff;
border-radius: 60px;
filter: blur(30px);
}
/*エリア_ホーム*/
[class*="area_home"] {
padding: 80px 0;
}
/*ヘッド_ホーム*/
.head_home {
display: flex;
justify-content: center;
}
.head_home .ttl {
position: relative;
padding: 7px 20px;
margin-bottom: 80px;
border-top: solid 1px #4e454a;
border-bottom: solid 1px #4e454a;
font-size: 23px;
}
/*News*/
.area_home_news {
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
.area_home_news .container {}
.newslist {
margin: 0 auto;
}
@media screen and (max-width: 800px) {
.newslist {
font-size: 12px;
padding: 0 15px;
}
}
.newslist li {
display: flex;
align-items: center;
/*align-items: flex-start;*/
padding: 20px 10px;
border-top: 1px solid #4e454a;
line-height: 1.5;
}
.newslist li:last-child {
border-bottom: 1px solid #4e454a;
}
.newslist li time {
padding-right: 20px;
}
.newslist li a {
color: #747474;
text-decoration: none;
}
.newslist li a :hover {
opacity: 0.8;
}
/*ボタン*/
.btnarea {
margin: 50px auto;
}
.btnarea a {}
.btn {
display: inline-block;
padding: 0.45em 1.3em;
text-decoration: none;
color: #4e454a;
border: solid 1px #4e454a;
transition: .4s;
}
.btnarea :hover {
background: #4e454a;
color: white;
}
/*メニュー*/
.area_home_menu {
display: flex;
justify-content: center;
text-align: center;
background: url(../img/01-whitepaper.png);
z-index: 999;
}
.area_home_menu .body_home {
display: flex;
justify-content: center;
}
.items {
display: flex;
justify-content: center;
flex-wrap: wrap;
margin: 0 auto;
}
.items-top {
margin-bottom: 200px;
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.items-bottom {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
margin-bottom: 60px;
}
.box {
width: 300px;
height: 300px;
margin: 0 40px;
background: gray;
}
.box img {
width: 300px;
height: 300px;
margin: 0 auto;
transition-duration: .35s;
}
.box a :hover {
transition-duration: .35s;
filter: grayscale(70%);
}
.box p {
margin: 0 auto;
}
/*モーダル全体(背景+本体)*/
.modal {
display: none;
justify-content: center;
position: fixed;
top: 0;
height: 100vh;
width: 100%;
z-index: 9999;
}
/*モーダル背景*/
.modal-bg {
position: absolute;
justify-content: center;
height: 100vh;
width: 100%;
background: rgba(0, 0, 0, 0.5);
}
/*モーダル本体*/
.modal-content {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
overflow: scroll;
/*はみ出た部分はスクロールさせる*/
height: 600px;
/*これが無いと「overflow:scroll」が利かない*/
width: 350px;
/*これが無いと「overflow:scroll」が利かない*/
background: #fbfaf5;
padding: 35px;
display: block;
align-items: center;
}
/*モーダルウィンドウ表示中に記事本体を固定*/
body.fixed {
position: fixed;
width: 100%;
height: 100%;
left: 0;
}
.modal-content img {
height: 300px;
margin: 0;
padding: 0;
text-align: center;
}
.modal-content p {
text-align: left;
}
.modal-content .yen {
text-align: right;
}
.yen span {
font-size: 9.5px;
padding-right: 3px;
}
.modal-con-text {
margin: 0 27px;
}
/*モーダルボタン*/
.closebtn {
margin: 8px auto;
}
.closebtn a {
text-decoration: none;
color: #4e454a;
display: inline-block;
padding: 0.3em 0.8em;
border: solid 1px #4e454a;
transition: .4s;
}
.closebtn :hover {
background: #4e454a;
color: white;
}
/*コンセプト*/
.area_home_concept {
display: flex;
justify-content: center;
padding: 0;
padding: 80px 0;
}
.area_home_concept .body_home {
position: relative;
z-index: 50;
align-items: center;
}
.area_home_concept .container {}
.concept-bg img {
height: 800px;
text-align: center;
}
.concept-txt {
position: absolute;
right: -20px;
top: 15px;
width: 490px;
height: 205px;
background: #fbfaf5;
padding: 20px;
margin: 0 auto;
}
.concept-txt-box {
color: #4e454a;
margin: 20px;
}
.concept-txt-box p {
margin: 10px auto;
}
.concept-txt h3 {
text-align: center;
margin: 0 auto;
}
/*アクセス*/
.area_home_access {
display: flex;
justify-content: center;
text-align: center;
}
.area_home_access .body_home {
display: flex;
text-align: center;
margin: 0 calc(50% - 50vw);
}
/*フッター*/
footer {
background: #e8e1d8;
}
.footer-logo {
display: flex;
justify-content: center;
}
.footer_home img {
height: 100px;
margin-bottom: 50px;
}
.footer_home img:hover {
opacity: 0.8;
}
.footer_home p {
text-align: center;
margin: 50px auto 15px auto;
}
.footer-list {
margin: 30px;
}
.footer-list ul {
list-style-type: none;
text-align: center;
padding: 0;
margin-bottom: 50px;
}
.footer-list li {
display: inline-block;
text-align: center;
text-decoration: none;
padding-left: 13px;
padding-right: 13px;
}
.footer-list li+li {
border-left: 1px solid #4e454a;
}
.footer-list ul li a {
color: #4e454a;
text-decoration: none;
text-align: center;
}
.footer-list li :hover {
opacity: 0.8;
}
.icon {
display: flex;
justify-content: center;
margin: 5px;
}
.icon a {
padding: 10px;
}
.icon a :hover {
opacity: 0.8;
}
.icon a i {
color: #4e454a;
}
.copyright {
margin: 0 auto;
padding: 20px;
text-align: center;
}
/*フェードイン*/
.fade-in {
opacity: 0;
transform: translate(0, 70px);
transition: all 1800ms;
}
.fade-in.scrollin {
opacity: 1;
transform: translate(0, 0);
}
jQuery
$(function() {
$(window).on("load scroll", function() {
$(".area_top_view .container img").fadeIn(2100);
$(".area_top_view .container p").fadeIn(2400);
$('.fade-in').each(function() {
var elemPos = $(this).offset().top,
scroll = $(window).scrollTop(),
windowHeight = $(window).height();
if (scroll > elemPos - windowHeight + 100) {
$(this).addClass('scrollin');
}
});
});
// モーダルウィンドウを開く
$('.js-modal-open').on('click', function() {
var target = $(this).data('target');
var modal = document.getElementById(target);
scrollPosition = $(window).scrollTop();
$('body').addClass('fixed').css({
'top': -scrollPosition
});
$(modal).fadeIn();
return false;
});
// モーダルウィンドウを閉じる
$('.js-modal-close').on('click', function() {
$('body').removeClass('fixed');
window.scrollTo(0, scrollPosition);
$('.js-modal').fadeOut();
return false;
});
});
完成した!

GitHub Pagesで公開してます↓
こだわった点
ふわっと表示させる
ページを読み込んだときは、ロゴとキャッチコピーがふわっと表示されます。メニューとコンセプトは、スクロールすると下からフェードインする感じにしました。
メニューをモーダルウィンドウで表示
メニューをクリックすると、商品の説明と価格がモーダルウィンドウで表示されようにしました。
SNSアイコンがゆらゆら
アイコンがゆらゆらしてたら面白いかなぁと思ってやってみました。
今回わかったこと
WordPressって、めっちゃ楽やん。
今回カフェのホームページを作ってみて、コードを書くのがとても大変だと思いました。デザインは楽しく作れたのですが、コードが難しくて、いろいろ調べて、そしたらバグが発生してという感じで、本当に難しいと思いました。そして、ぼくはWordPressの偉大さを改めて実感しました。
いつもありがとうWordPress。
みんなもWordPressを使ってみよう!
ぼくは「ConoHa WING」を使ってブログを運営しています。ぼくは1万円でWordPressをはじめました。ブログやWordPressに興味のある方はぜひ「ConoHa WING」で契約してみてください。
初期費用が0円で利用できるので学生におすすめですね。
- 高性能なのに安い
- 簡単にWordPressを始められる
- Webページの表示スピードが国内最速
- 管理画面が使いやすい
- 「WINGパック」を契約すると、WordPressのテーマが割引になる
- 「WINGパック」を契約すると、独自ドメインが2つ取得できる

まとめ
今回は、カフェのホームページをつくってみました。完全にノリと勢いでゴリ押したので、レスポンシブ化できていなかったり、記述の仕方が変だったりしたと思います。
それに比べてWordPressはコードを書かなくていいので、簡単にWebサイトを制作できるなって思いました。
そう考えると、WordPressめっちゃ楽だなって思いました。WordPressのありがたみを実感できました。みなさんもぜひ「ConoHa WING」でWordPressブログを始めましょう!
最後まで読んでいただきありがとうございました。



コメント